

Next.js + daisyUI Template
Deliver your project, today.
Build your SaaS, AI app, Portfolio, Documentation, Blog, Ecommerce,
Tutorial or any custom app.
Use the technologies you prefer and already know, fully configured to work
with one another.
Pay once - and less than any competition - or subscribe to build unlimited
projects.
Why another Next.js template?
You might wonder: why am I seeing next product like this?
There are so many Next.js templates already it seems useless to build another one.
If that's the case, bear with me now.
- Much more choices to implement common functionalities, to pick and use what you alread know.
- An absolute minimum of opinionated, custom code, highly decreasing the learning curve.
- Comparison criteria between packages, to help you decide what's best for your use-case.
- An automated builds of newly released packages versions the moment they're released.
- Up to 10x cheaper than the competition, so its worth using even for the hobby projects.
It's full-stack. It's fully equipped.
Our boilerplate take care of the most-common requirements for you.
This makes launching your Next.js project real fast.
Authentication
Complete authentication flow with email + password, social logins and one-time passwords. All UI forms included.
Multi Tenancy
Teams, Organizations, Accounts or Groups - you name it. Invites, all settings and management built-in.
Authorization
Role-Based Access Control (RBAC) to tenants' resources, with predefined Admin, Owner and Member roles, easiliy extensible.
Payments & Billing
Checkout, customer portal, subscriptions, cancellations, one-time payments. Available both for tenants and single-users.
Database
Ready to use data storage solution, with helpful methods to securely access and present the stored records.
Storage
Fully S3-compatible document storage solution that serves both your app's users and the app itself as a CDN.
Mailing
Transactional emails with whatever external provider you decide to use. Both simple text and rich-styled JSX.
Newsletter
Mailing lists subscriptions management, integrated with external providers and manageable by subscribed users.
UI Frameworks
The widest available range of UI frameworks. Pick your favorite, and all the components are created with it.
RWD
Responsive Web Design, carefully crafted to look good on all devices starting from the smallest, 320px wide iPhone.
Layout
Multiple choices of navigation embedded into different layout levels, with a main site navbar and various footer options.
Components
From basics such as Buttons, Cards and Lists coming with the UI framework, to the advanced such as Tables, Theme and Language Switches.
Blog
A beautifull Blog listings and pages. Out of the box pagination, tags and authors filtering, related and previous/next navigation. Adaptable to any CMS.
News
A simple news feed and single news item page. Built-in pagination, Goole News Sitemap markup and JSON-LD for Schema.org.
FAQ
A "Frequently Asked Questions" page presenting all of the questions with their answers collapsed by default. Out of the box JSON-LD markup.
Docs
A documentation pages with recursive navigation support that allows you an infinite level of nesting your docs.
i18n
Built with both internationalization and localization in mind, importing all the 3rd-party tools translations whenver integrated.
SEO
Search Engine Optimization to the roof: valid HTML, all the meta tags as well as OpenGraph, Twitter and JSON-LD markup.
Sharing
Social Media Sharing to lots and lots of platforms for your visitors convenience, with a 3rd-party provider of your choosing.
Analytics
Tracking screen views, tagging signed-in users for an easy segmentation and collecting all the web vitals to learn real-life visitors experience.
Strong Types
Fully-typed codebase with "strict" TypeScript setting. All of the imported modules included by default.
CI & CD
Continuous Integration hooked-up with all the static code analysis you can think of, for a seamless Continuous Delivery.
Monitoring
Error and Exception tracking to ensure the health of your application in a real-time. This way you can act long before your customers file any complaints.
Forms
HTML forms submission handled seamlessly with the library of your choice. Real easy to recreate the existing, fully functioning forms.
Validation
Fully-extensible schemas for form validation, with an atomic schemas design for the best reusability.
State Management
Client-side state management for handling the selected application data in the browser, not only the server.
Security
All of the common security measurues such as data-sanitization and security headers, following the principle of least privilege.
CMS
Content Management System of your choice, to easily populate the website's content. Supports translations.
PageSpeed
High-tuned LCP, FID and CLS for the best pagespeed results, along with careful image optimization and all the goods built-into the Next.js itself.
E2E Tests
End-to-End UI tests to carefully check its integration with backend. Happy paths, as well as the unhappy ones.
Unit Tests
Testing frameworks integrated into the codebase and running on all the code already available. Makes it really easy to start writing new tests, too.
Version Control
Git version control configuration, with useful file templates for the selected remote provider.
CLI Scripts
Command-line scripts to easy manage 3rd-party integrations as well as your application data. Configured for all environments.
ENV config
Environment configuration via the dotenv variables - only thing for you to do is to fill them up following the docs, and run the app.
Deploy
Everything hooked-up to easy deploy the app to its preview and production environments, and show it to the world.
Linter
Static code analysis tools to ensure that your code follows all the known best practices and looks like written by a single person. Keeping it clean.
You own all the code
Hix is not another framework that you need to learn.
Most of the code it ships with comes from selected packages docs.
If it does not, it is minimal, well organized and battle-tested.
Showcase of Hix
Below are projects started with Hix.

SpreadMD
Republish your original markdown content to Dev.to, Hashnode and Medium at once.

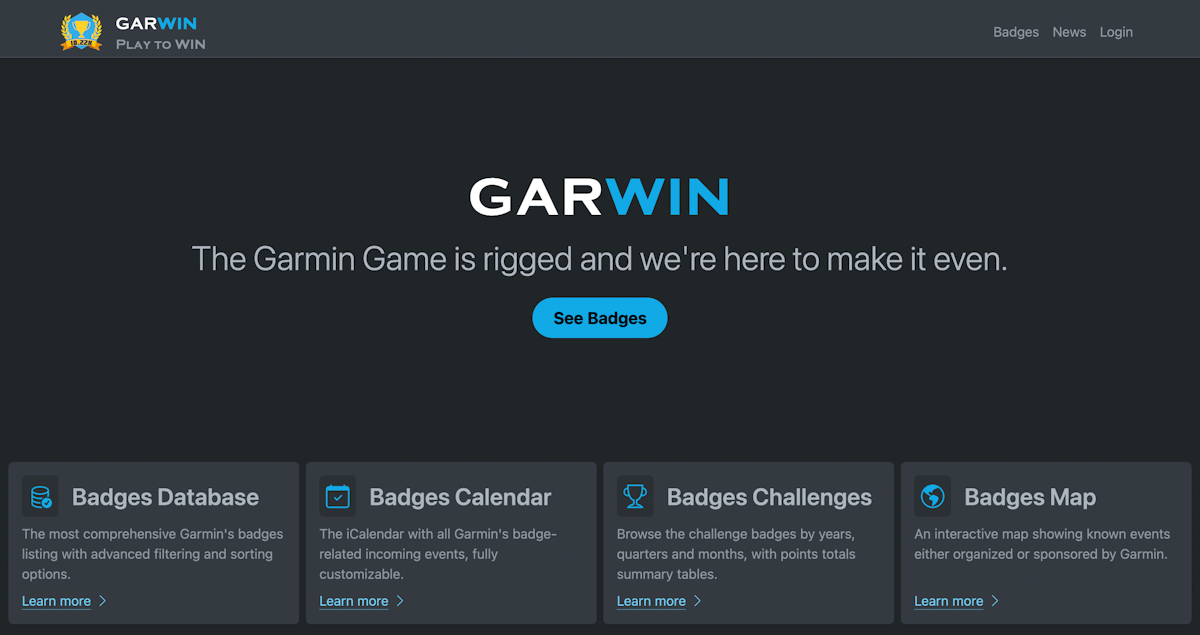
GarWIN
Garmin Badges database and calendar to help you win the Garmin Game.

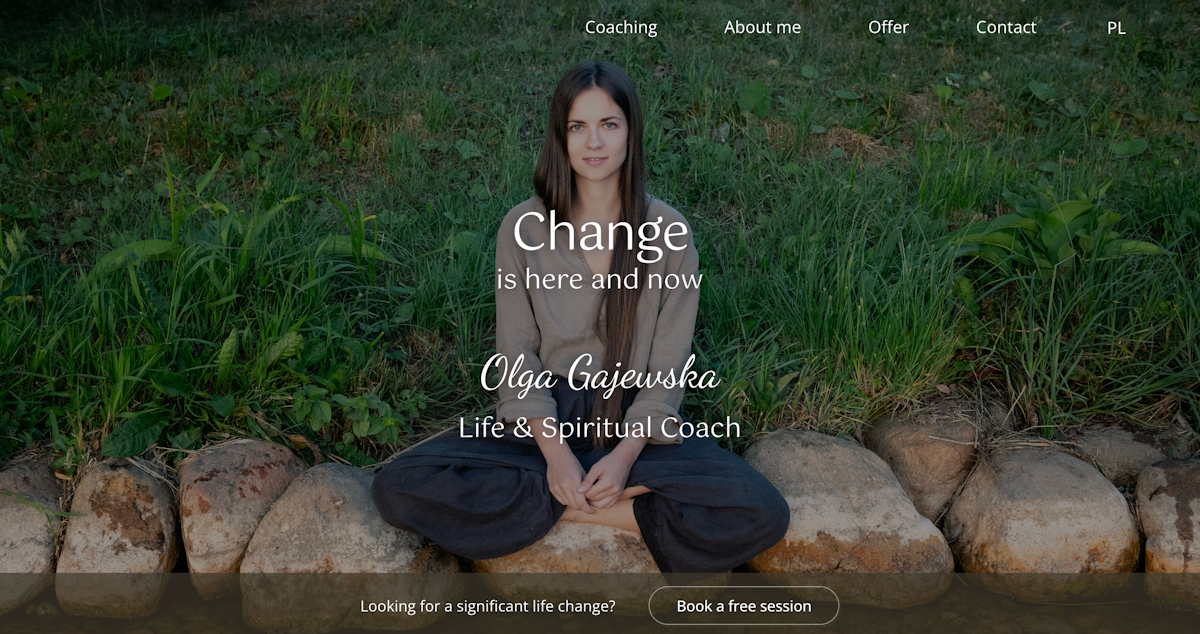
Spiritual Coaching
Olga Gajewska's life & spiritual coaching website. Life is beautiful.

Sixteen People
16-personalities typing game, teaching you how to type others through play.

Random ABS
Abdominal muscles do not like boredom: randomize your workout. One-click and go!

TaskSync
Streamline your task management and collaboration with TaskSync Pro.

Data Guardian
Protect and secure your sensitive data with DataGuardian's advanced encryption tools.

Social Insights
Gain valuable insights into your social media performance with SocialSphere Insights.

Invoice Genius
Effortlessly create and manage professional invoices with InvoiceGenius.

Health Trackr
Monitor and improve your health and fitness journey with HealthTrackr's tracking tools.

SalesBoost
Supercharge your sales team's productivity and performance with SalesBoost Pro.
Your Stuff
Have you published your Hix project yet? If so, here's a free backlink awaiting.
Contact me!
Reach out to me, and I will proudly post it here!
I was always frustrated with the tech-debt that accumulated during the PoC and MVP stages of successful startups software development.
Being passionate about clean, high-quality code, I decided to equip other developers with a solution that helps starting both fast and with all the best practices built-in.
Full Billing Solution
Here's a built-in and ready-to-use pricing offer.
Make sure to also check-out (ha) plans comparison table on the Pricing page.
Hix's billing is much less complicated - see our website!
See what our users say about us!
Hear from our users why hix.dev is the one-stop solution for starting a new software project.

Alverto Trivero
Full-stack DeveloperI've used templates to quickly setup Rails apps in the past, but Hix so far demonstrated to be a much more comprehensive and modern solution, for fullstack apps as well API-only.

Karol Galanciak
CTO & Ruby on Rails ExpertHix offers a solution to a common problem - setting up new applications seamlessly with reasonable defaults. It can already help save time and its roadmap makes it even more promising.

Olga Gajewska
Front-end DeveloperThe clean code structure and modular components in the Next.js software project starter have made my development process more efficient. I appreciate the streamlined workflow it provides.

Fabien Beriault
Full-stack DeveloperI've explored various project starters, and this one is unparalleled in terms of flexibility. Whether it's a simple website or a complex app, it has become my go-to choice.

Frantisek
Software EngineerThe clean code structure and pre-built components have saved me countless hours of work. Hix is not just a time-saver; it's a quality enhancer for our web solutions.

Ancelote
Front-end DeveloperHix has significantly reduced our project setup time, allowing us to focus on what matters most—building outstanding web solutions for our clients. It's a tool that every developer should consider incorporating into their workflow.

H. Kortekangas
Project ManagerHix has streamlined our design and development workflow, resulting in beautiful, high-performance web solutions for our clients.

Nore
Software EngineerWith this starter, I can focus on writing code that matters, rather than spending hours setting up the project.

Mark Linderberg
Web DeveloperAs web developers, the efficient and well-documented codebase has made the transition to this starter seamless. It's a time-saver that allows us to build and deploy web applications faster than ever.

Marylin
Full-stack DeveloperHix has become an essential component of our toolkit, enabling us to create web solutions that not only look great but also deliver exceptional user experiences.

Livia Santos
Software DeveloperWith the Next.js project starter, our projects are not only delivered faster but also with a higher level of quality. It's a must-have tool in our dev toolkit.

Your Opinion
Do you enjoy daisyUI?If you found Hix helpful and care to share your opinion with others, I will gladly post it here.
Contact me!
There's a little something awaiting you for the effort, too.
Frequently Asked Questions
Find answers to common questions.
Have another one? Get in touch!
Yes, you can build projects with Hix for free, with a limited choice of what's inside.
The Next.js project directory running a website such as this demo, with subcomponents of your choice and with placeholders for media assets.
Full refund of a one-time purchases within 7 days - reach out. You can also cancel the subscription at any time, although we don't refund them.
Up to multiple times a day - depends on how often the packages used are updated. I encourage you to read more about it on our About page.
Contact us. Although you don't get the repository access, just the end-product, we are open to all suggestions from our subscribers.
Yes, thank you for doing this! We have an affiliate program exactly for this.
The Roadmap
It is important to remember that Hix is not a mere project template.
There's a whole platform behind it.
See our past, and the milestones ahead of us.
New Subscription Plans
Add 2 new subscription plans: 1st level with a demo repositories access, and the 2nd (the highest) with the generator repository access.
Support existing projects
Enable subscribed users with an ability to see the implementation code of the product they're browsing during the initialization. This will not only give an idea of its volume, but will also be useful to apply in the existing software products.
Suggested products
Define the comparison criteria in each products category, assigning a "rank" to each of the products, and defining Pros & Cons on them. This way it'll be easier to decide what to use during the project initialization.
Granular settings
After implementing all I and the customers want in the Next.js generator, the first thing is adding an ability to further configure each product selected during the project initialization. For example: choosing
interfaceovertypeusage in TypeScript.Next.js Full-Featured
I now work on implementing as many choices into the project generator as I can find and verify viable. I will not force a deadline on myself here due to a very healthy work-life balance, yet you can see yourself how well it goes up to this point, with multiple weekly releases.
Next.js Release
2023-11Next.js product was released and I asked for feedback of my fellow programmers. Given that these were the same people as before, the feedback loop was much shorter this time.
Next.js MVP
2023-04As the project starter model was succesfully validated on the first group of customers, I started to build another product in a framework I know very well, Next.js. It aligned well with the first releases of Next.js 13 that I wanted to implement in my template.
Knowledge Base
2022-11Along with the initial release of Chat GPT, I started to build an extensive software solutions knowledge base, defining comparison criteria between products in the same categories.
Stable Ruby on Rails
2022-06All the feedback was implemented, resulting in the hix.dev project generator looking (and working) more than less like it does right now. There also were first subscribers.
Platform's MVP
2022-04The initial version of hix.dev was launched and sent to my 25 fellow programmers to gather feedback. Lots of very useful points were made that I started to implement right away.
Full-time Hix
2021-12I decided to dedicate my whole time to the project and started to build the platform along with porting the hixonrails product into it. The idea was to validate it on a relatively small programming framework I know well, Ruby on Rails.
Started hix.dev
2021-03Up to this point I was playing with the idea of a much bigger software project templates platform, and at this time I started designing it in my free time. The core concept was born.
Stable Version
2020-06At this point hixonrails.com became stable with at least two solution choices in each category and maintenance updates only.
Minimum Valuable Product
2020-01I decided to further pursue my PoC after-hours, and relatively quickly built the MVP with it's initial website, hixonrails.com. The project builder was running in CLI via tty-prompt questions and answers.
Proof of Concept (for CLI)
2019-11For the company that I've worked at the time I made a PoC presenting how to standardize Ruby on Rails projects development going further, due to the lack of common standards in the 23 repositories already in use.
Try Hix now
Waste no more time. Deliver. Today.